گاهی اوقات ما نیاز به استفاده از لیبل یا استیکر های متنی و تصویری داریم. تقریبا اولین گزینه دانلود استیکر های آماده است اما قطعا هیچ استیکری دقیقا مطابق سلایق و نیاز های شما نخواهد بود. در این مواقع می توانید به راحتی استیکر خود را بسازید و از آن استفاده کنید. امروز در کلاسیک وب نحوه ساخت استیکر متن و عکس در فتوشاپ را آموزش می دهیم.
نحوه ایجاد استیکر متنی و لیبل در فتوشاپ (Photoshop)
How to Design Sticker in Adobe Photoshop
با سرچ در اینترنت استیکر ها و لیبل های فراوانی را مشاهده می کنید. شاید فکر کنید که طراحی یک استیکر گرافیکی کار سخت و دشواری باشد اما در واقع این گونه نیست. اگر شما کمی با برنامه فتوشاپ آشنایی داشته باشید، با صرف کمی وقت می توانید به راحتی طرح مورد نظر را خود را طراحی کنید! در ادامه روش ساخت دو استیکر متنی و تصویری بدون بکگراند قابل چاپ، انعطاف پذیر با ایجاد تغییرات شما را آموزش می دهیم تا با نحوه اجرای کار آشنا شوید و این روش را روی متن یا تصویر خود اجرا کنید.
ساخت بک گراند و پس زمینه برای ساخت استیکر شخصی در فتوشاپ
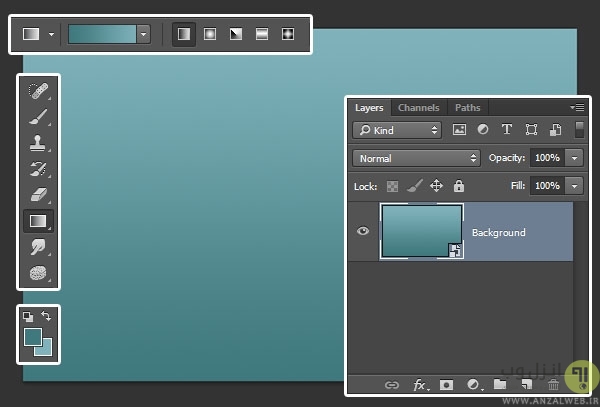
در اولین نمونه قصد ساخت استیکر متنی با حالت سه بعدی داریم اما قبل از این که خود استیکر را بسازیم، بهتر است یک پس زمینه برای آن طراحی کنیم. برای این کار ابتدا باید یک سند جدید در فتوشاپ ایجاد کنید. ابعاد این پس زمینه بستگی به طرح شما دارد که برای این نمونه ما از سایز ۷۷۰×۴۹۰ پیکسل استفاده می کنیم. رنگ Foreground را به کد رنگ #۳f797d تغییر می دهیم و Background را روی کد #۸۰b2bb قرار می دهیم. سپس ابزار Gradient را انتخاب می کنیم و با استفاده از Linear Gradient از پایین صفحه تا بالای صفحه آن را می کشیم. پس از انجام این کار به قسمت Filter بروید و Convert for Smart Filters را انتخاب کنید.

حال روی لایه Background دابل کلیک کنید و در پنجره Layer Style روی گزینه Pattern Overly کلیک کنید. در این قسمت شما باید Blend Mode را روی مقدار Soft Light تنظیم کنید و پترن دلخواهی را قرار دهید. در این آموزش از یک پترن آماده استفاده شده است که می توانید آن را دانلود و از آن استفاده کنید. سایر تنظیمات را هم مطابق تصویر تنظیم کنید.

اکنون تنظیمات پس زمینه به اتمام رسیده است و شما باید طرحی مانند عکس زیر را ببینید.

البته توجه داشته باشید که می توانید از پس زمینه برای کار خود به خصوص در زمان چاپ استفاده نکنید که این مورد بسته به نیاز و سلیقه شما دارد.
ساخت استیکر رایگان متنی با فتوشاپ
برای ساخت استیکر متنی، باید متن خود را روی پس زمینه ساخته شده تایپ کنید. سپس رنگ آن را مشکی کنید. در این نمونه از فونت Alba با سایز ۱۲۰pt استفاده شده است.
اگر با روش اضافه کردن فونت های مختلف به فتوشاپ آشنا نیستید، می توانید مطلب آموزش ۳ روش افزودن و نصب فونت در فتوشاپ را مطالعه نمایید.

ما متن Sticker را تایپ کرده ایم. حال باید یک کپی از لایه متن ایجاد کنید (زدن دکمه های Ctrl+J). نام لایه اصلی را Stroke بگذارید و نام لایه کپی شده از متن را Text قرار دهید.

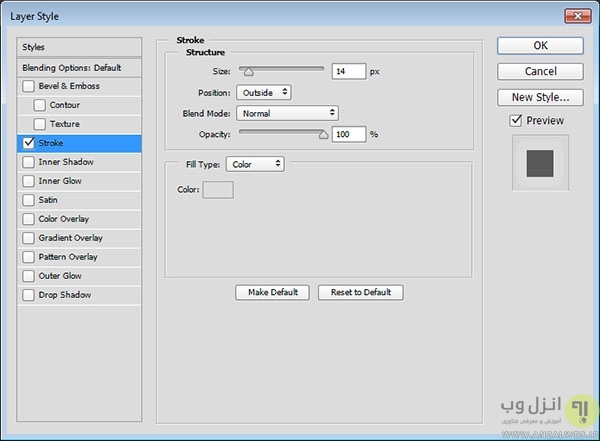
روی لایه Stroke دابل کلیک کنید و افکت Stroke را انتخاب کنید. مطابق تصویر زیر سایز را روی ۱۴ قرار دهید و رنگ آن را هم به کد رنگ #dcdcdc تغییر دهید.

سپس باید استیکر شما به شکل تصویر زیر تبدیل شود. دقت کنید که بین حروف فاصله با فضای خالی نباشد. در اینصورت می توانید در مرحله قبلی سایز را افزایش دهید تا هیچ فضای خالی بین حروف نباشد.

ایجاد تغییرات و افکت استیکر متنی با فتوشاپ
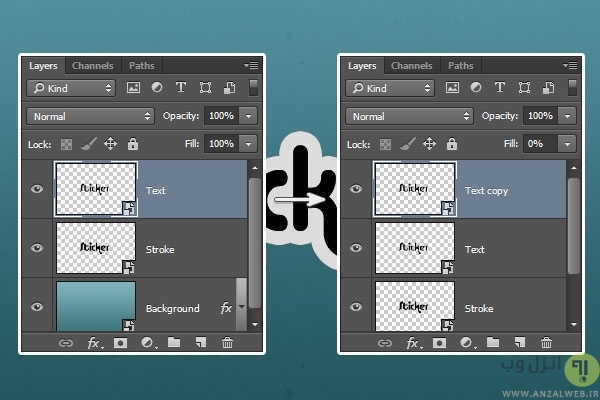
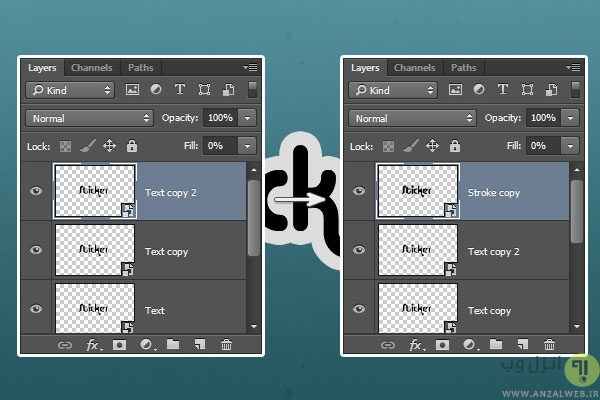
استیکر ساده شما آماده است اما قصد ایجاد تغییرات بیشتری را داریم تا حالتی ۳ بعدی به استیکر بدهیم. روی هر کدام از لایه های Text و Stroke راست کلیک کنید و گزینه و Convert to Smart Object را بزنید. یک کپی دیگر از لایه Text بگیرید و مقدار Fill را برای آن روی ۰ تنظیم کنید.

یک کپی دیگر از Text Copy و بعد Stroke بگیرید. سپس مقدار Fill را برای لایه Stroke Copy روی ۰ قرار دهید. همچنین این لایه باید روی همه لایه باشد.

استایل دادن به لایه Stroke در ساخت استیکر با فتوشاپ
روی لایه Stroke دابل کلیک کنید و تغییرات زیر را روی آن اجرا کنید. ابتدا افکت معرفی شده را انتخاب و فعال کنید و تغییرات نشان داده شده را اعمال کنید
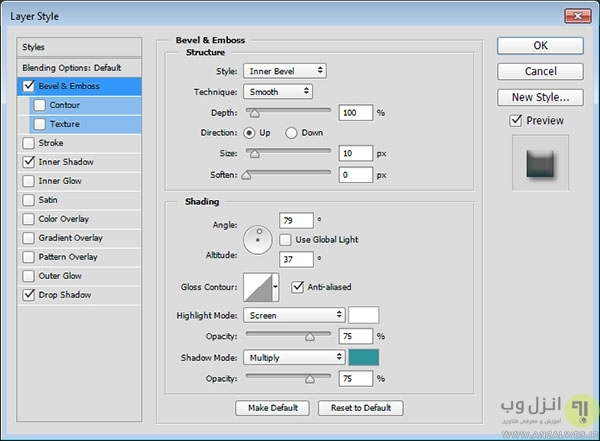
گزینه Bevel and Emboss را فعال کنید و تنظیمات زیر را انتخاب کنید:
- Size: 10
- غیر فعال کردن Use Global Light
- Angle: 79
- Altitude: 37
- فعال کردن Anti-aliased
- Shadow Mode – Color: #2f959d

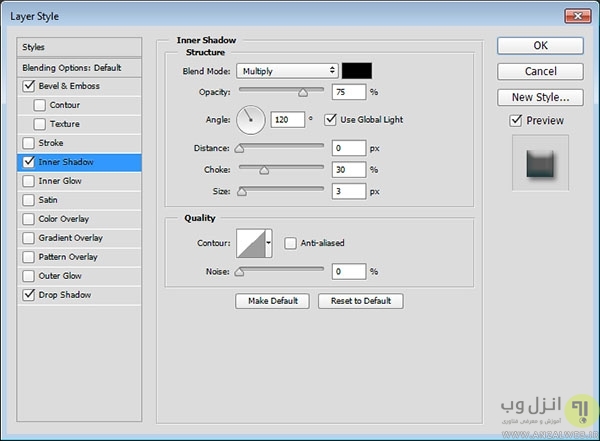
بعد گزینه Inner Shadow را انتخاب کنید و تغییرات زیر را اعمال کنید:
- Distance: 0
- Choke: 30
- Size: 3

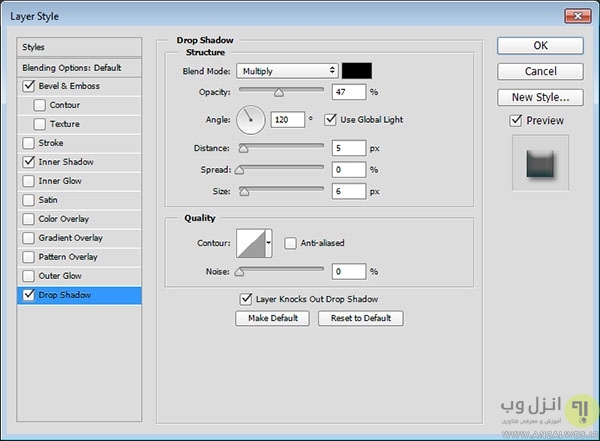
گزینه بعدی Drop Shadow است. تغییرات زیر را تنظیم کنید:
- Opacity: 47%
- Distance: 5
- Size: 6

اگر همه تغیرات را انجام داده باشید، نمونه کار شما مشابه تصویر زیر خواهد بود.

استایل دادن به لایه Text در ساخت استیکر با فتوشاپ
همانند مرحله قبلی، این بار روی لایه Text اصلی دابل کلیک کنید و افکت های مورد نظر را با تغییرات نشان داده شده اعمال کنید.
گزینه Bevel and Emboss را انتخاب و تغییرات زیر را انجام دهید:
- Size: 7
- غیر فعال کردن Use Global Light
- Angle: 117
- Altitude: 69
- فعال کردن Anti-aliased

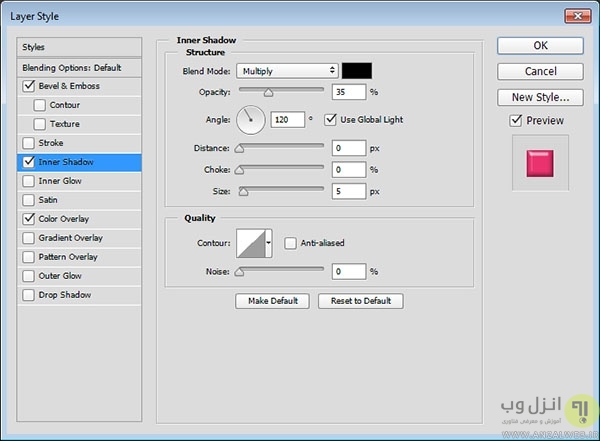
گزینه Inner Shadow را انتخاب کنید:
- Opacity: 35%
- Distance: 0
- Size: 5

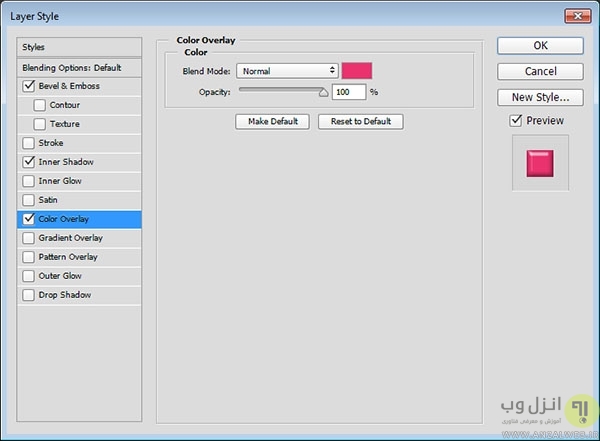
گزینه Color Overlay را انتخاب کنید:
- Color: #ea326e
البته می توانید رنگ دلخواه دیگری را هم انتخاب کنید.

با پایان این تغییرات، استیکر و لیبل شما به شکل زیر تبدیل می شود.

استایل دادن به لایه اولین کپی از لایه Text در ساخت استیکر با فتوشاپ
همانند مرحله قبلی، اینبار روی اولین لایه کپی از لایه Text اصلی دابل کلیک کنید و افکت های مورد نظر را با تغییرات نشان داده شده اعمال کنید.
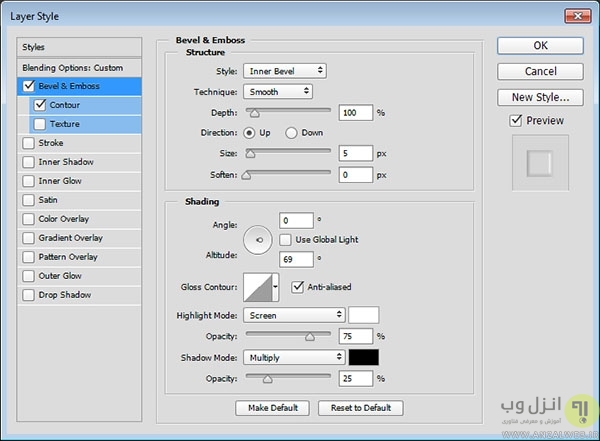
گزینه Bevel and Emboss را انتخاب کنید:
- Size: 5
- غیر فعال کردن Use Global Light
- Angle: 0
- Altitude: 69
- فعال کردن Anti-aliased
- Shadow Mode – Opacity: 25%

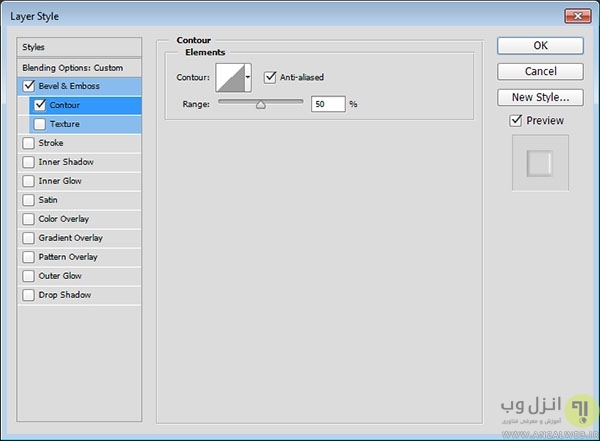
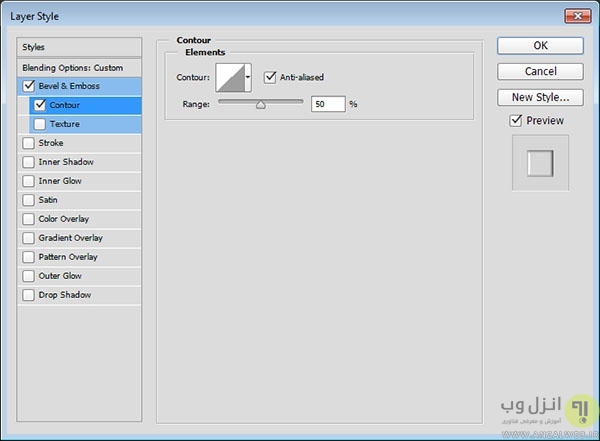
گزینه Contour را انتخاب کنید:
- فعال کردن Anti-aliased

تصویر این تغییرات به شکل زیر است.

استایل دادن به لایه دومین کپی از لایه Text در ساخت استیکر با فتوشاپ
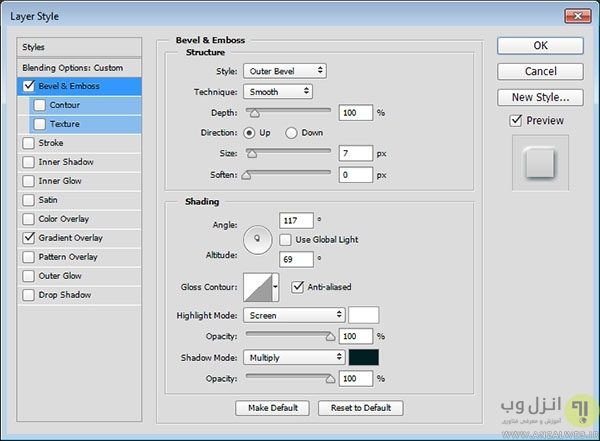
همانند مرحله قبلی، این بار روی دومین لایه کپی از لایه Text اصلی دابل کلیک کنید و افکت های مورد نظر را با تغییرات نشان داده شده اعمال کنید.
گزینه Bevel and Emboss را انتخاب کنید:
- Style: Outer Bevel
- Size: 7
- غیر فعال کردن Use Global Light
- Angle: 117
- Altitude: 69
- فعال کردن Anti-aliased
- Highlight Mode – Opacity: 100%
- Shadow Mode – Opacity: 100%

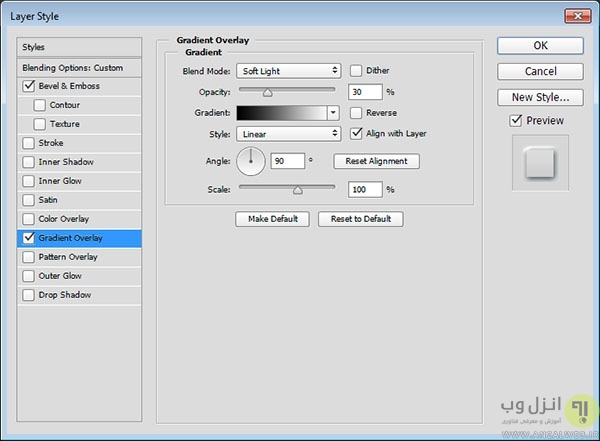
گزینه Gradient Overlay را انخاب کنید:
- Blend Mode: Soft Light
- Opacity: 30%

با این تغیرات، تصویر استیکر شما حالت سه بعدی پیدا می کند.

استایل دادن به بالا ترین لایه Stroke در ساخت استیکر با فتوشاپ
همانند مرحله قبلی، این بار روی لایه copy Stroke دابل کلیک کنید و افکت های مورد نظر را با تغییرات نشان داده شده اعمال کنید.
گزینه Bevel and Emboss را انتخاب کنید:
- Size: 3
- Soften: 2
- غیر فعال کردن Global Light
- Angle: -153
- Altitude: 69
- فعال کردن Anti-aliased
- Highlight Mode: Vivid Light

گزینه Contour را انتخاب کنید:
- فعال کردن Anti-aliased

اکنون کار شما به اتمام رسیده است و پس از اعمال این تغییرات، شکل نهایی استیکر خود را که حال سه یعدی هم دارد را به شکل زیر خواهید دید.

همچنین اگر در حین عملیات با ارور کمبود حافظه رم مواجه شده اید، پیشنهاد می کنیم مطلب ۲ روش رفع ارور رم Not Enough Memory در فتوشاپ را مطالعه نمایید.
روش ساخت استیکر تصویری بدون پس زمینه در فتوشاپ
حال که با روش ساخت استیکر متنی آشنا شدیم، روش ساخت استیکر تصویری را هم مرور می کنیم تا ذهنیتی از چگونگی انجام کار داشته باشید. قبل از انجام این کار لازم به ذکر است که ما یک تصویر را به استیکر تصویری تبدیل می کنیم. خود طراحی تصویر یک پروسه جداگانه است که می توانید شکل یا تصویر مورد نظر خود را خلق کنید که بعد از آن ما روش تبدیل آن تصویر به یک استیکر یا لیبل تصویری قابل چاپ آموزش می دهیم.
توجه داشته باشید که تصویر شما باید ویژگی های زیر را داشته باشد:
- نسبت ابعاد باید ۱:۱ باشد (تصویر مربعی باشد)
- سایز پیشنهادی ۱۸۰۰ پیکسل در ۱۸۰۰ پیکسل است.
- مقدار DPI روی ۳۰۰ باشد.
- فرمت پیشنهادی PNG است.
تبدیل فرمت JPG به PNG در فتوشاپ
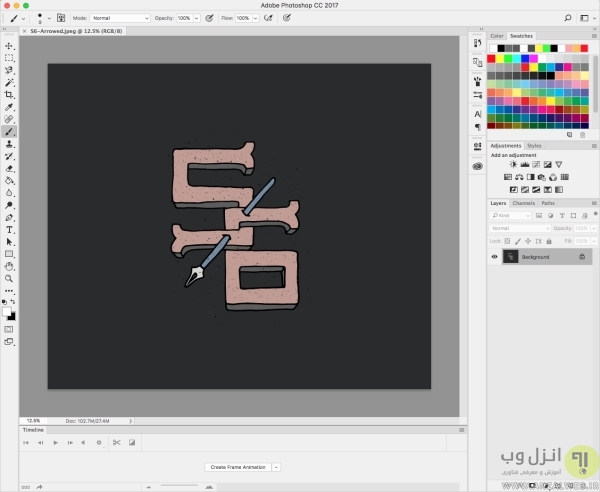
از آنجایی که فرمت رایج تصاویر JPG است، ابتدا آن را در فتوشاپ باز کنید. این تصویر می تواند لوگو، عکس یا هر چیز تصویری دیگری باشد. حتی از این روش برای ساخت استیکر با عکس خود نیز می توانید استفاده کنید.

حال فایل فتوشاپ خود را با فرمت PSD ذخیره کنید. فراموش نکنید که به دلایل مختلف ممکن است کار شما متوقف شود. پس باید به طور مرتب فایل خود را سیو یا ذخیره کنید.

سپس از لایه بک گراند خود یکی کپی بگیرید. این کار را با زدن دکمه های Ctrl+j انجام دهید. همچنین می توانید روی فایل راست کلیک کرده و گزینه Duplacate Layer را بزنید.

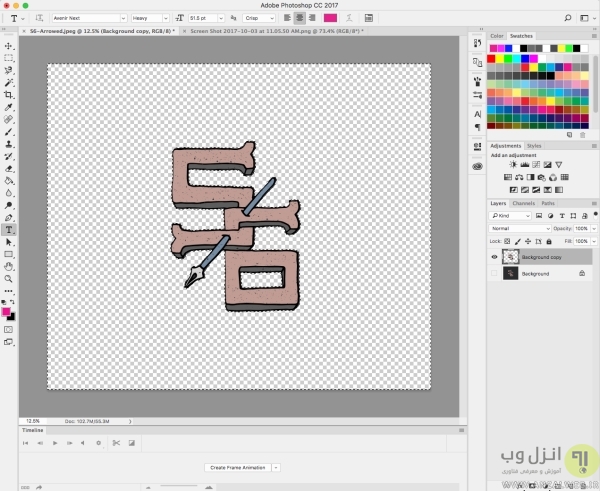
حال لایه پس زمینه اصلی را با زدن دکمه چشم کنار آن، مخفی یا غیر قابل نمایش کنید.

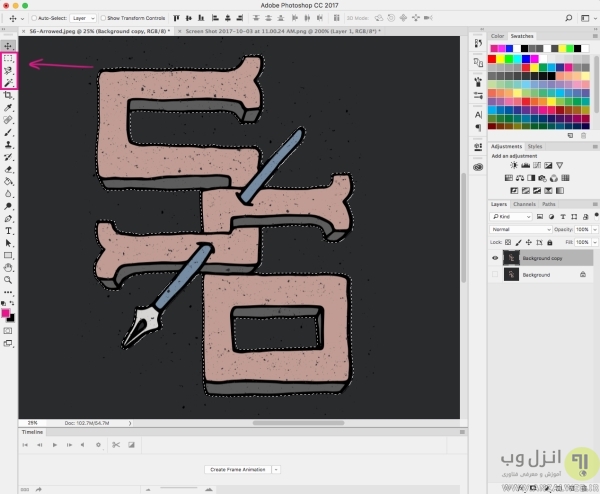
اکنون می توانید پس زمینه طرح را که مایل به دیده نشدن یا چاپ نشدنش هستید را حذف کنید. همچنین این کار را برای حذف پیکسل های کمرنگ تر از ۵۰% انجام دهید تا چاپ شما شکیل تر شود. با کمک ابزار های Marquee, Lasso یا Magic Wand محل های مورد نیاز تصویر را انتخاب کنید.

سپس باید انتخاب خود را برعکس کنید. می توانید این کار را با زدن دکمه های Ctrl+Shift+I و یا رفتن به منوی Select و انتخاب گزینه Inverse انجام دهید.

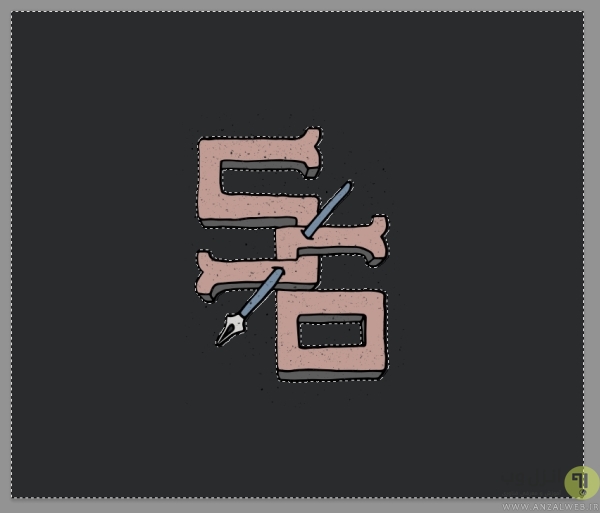
پس از انتخاب شدن اطراف تصویر، روی دکمه Delete بزنید تا تصاویر اضافی حذف شوند.

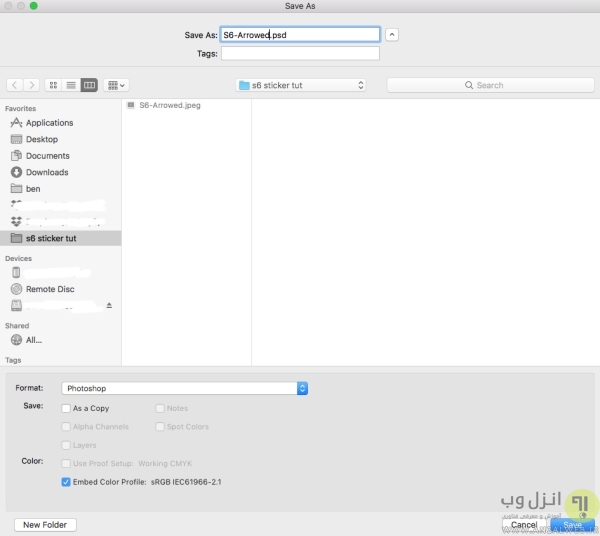
حال می توانید فایل را به صورت PNG ذخیره کنید. به منوی File بروید و گزینه Save as را انتخاب کنید. از بین فرمت های مختلف PNG را انتخاب کنید و روی Save کلیک کنید.

حال فایل شما به همین راحتی آماده شده است و می توانید آن را چاپ و یا استفاده کنید. اما کارهای بیشتری هم می توانید انجام دهید. به طور مثال با کمک سایت Society6 می توانید طرح استیکر بدون پس زمینه خود را برای فروش جهت چاپ روی اشیا مختلف قرار دهید و به درآمد هم برسید که البته این مورد نیازمند داشتن حساب خارجی یا شریک دارای حساب بانکی در خارج از کشور می باشد.
اگر قصد ساخت یک لوگو به عنوان استیکر را دارید، مطالعه مطلب آموزش ساخت و طراحی لوگو در فتوشاپ را فراموش نکنید که این مطلب در زمینه طراحی تصویر استیکر نیز به شما کمک خواهد کرد.
استفاده از سرویس Society6 برای فروش استیکر
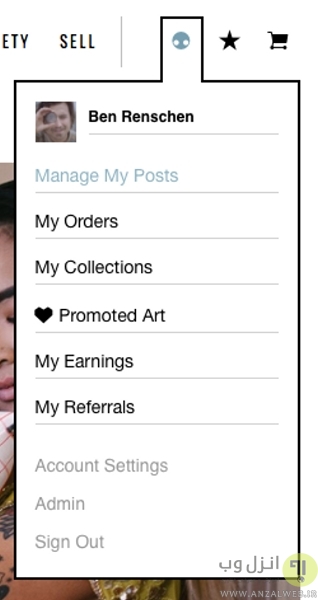
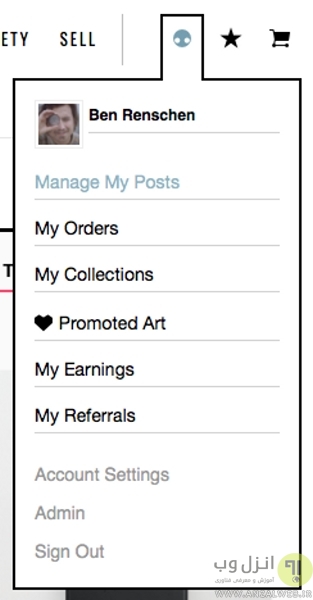
برای استفاده از سرویس Society6 باید ابتدا در آن اکانت بسازید. پس از ساخت اکانت روی Manage My Artwork در منوی کشویی پروفایل خود در سمت راست و بالای صفحه مرورگر کلیک کنید و طرح خود را آپلود کنید. اگر قصد فروش طرح خود را دارید روی قسمت Sell در منوی بالای صفحه کلیک کنید و دستورالعمل ها را برای تنطیم طرح و قیمت و.. دنبال کنید.

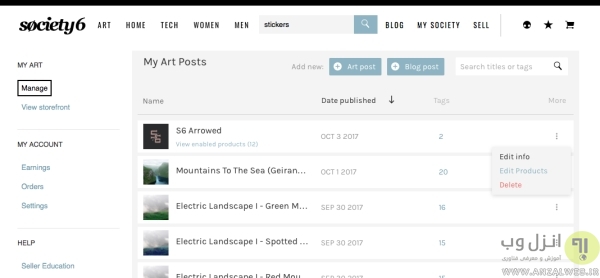
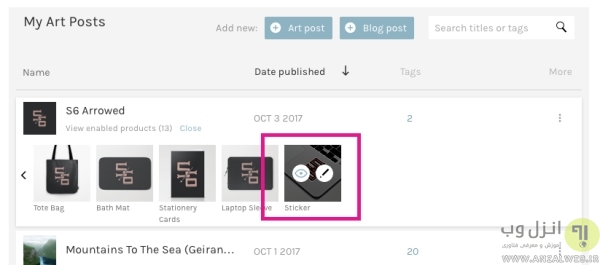
می توانید شی مورد نظر خود را برای انتخاب چسباندن برچسب انتخاب کنید. جهت این کار روی علامت سه نقطه در سمت راست طرح خود کلیک کنید و Edit Products را بزنید.

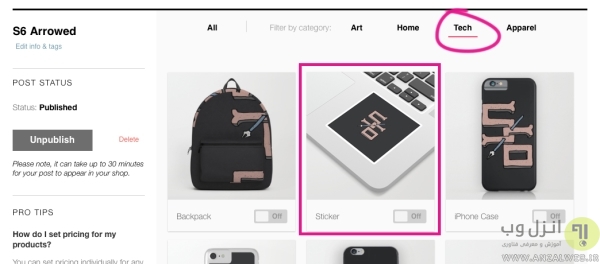
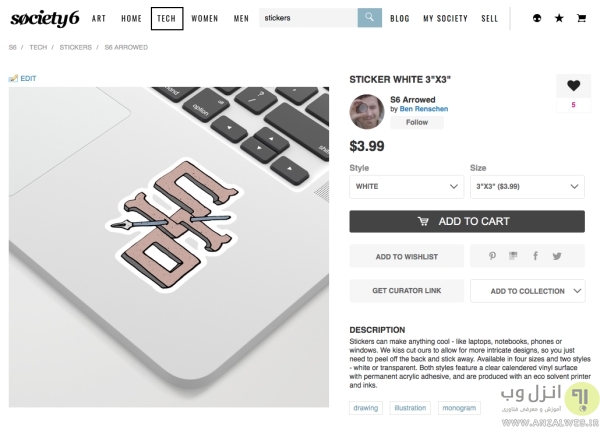
حال روی منوی Tech کلیک کرده و پس از انتخاب شی مورد نظر روی Edit کلیک کنید.

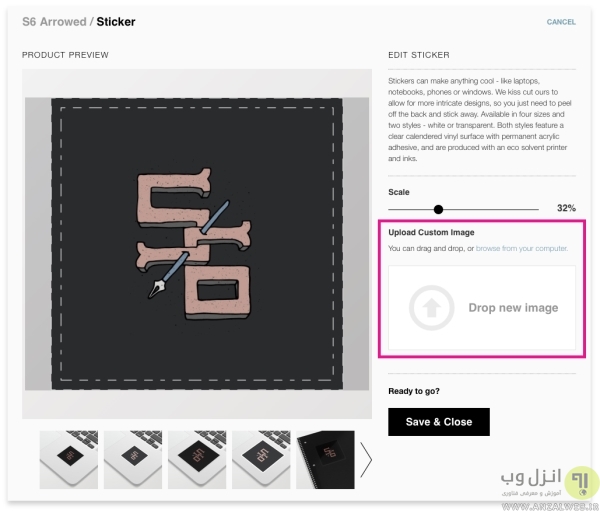
سپس اگر قصد اضافه کردن عکس جدیدی دارید، فایل تصویر خود را در قسمت Upload Customer Image وارد کنید. در غیر این صورت روی تنظیمات تمرکز کنید.

حال اندازه و موقعیت استیکر تصویری را به دلخواه خود تنظیم کنید. توجه داشته باشید که طراحی شما از لبه های امن که نمایش داده می شود نباید بیرون بزند. سپس روی دکمه Save & Close کلیک نمایید.

با کلیک روی Publish فایل شما برای فروش آماده انتشار می شود که البته ممکن است به بسته به حجم فعالیت سایت، مدت زمانی طول بکشد.

پس از انجام این کار، روی پروفایل خود کلیک کنید و گزینه Manage My Artwork را انتخاب کنید.

روی View enabled products کلیک کنید و سپس روی استیکر تصویری مورد نظر، روی علامت مانند چشم کلیک کنید.

حال می توانید استیکر تصویری را که طراحی کرده بوده را به شکلی که برای مشتریان نمایش داده می شود ببینید و از این طرق اقدام به فروش و کسب درآمد هم بکنید.
نظرات و پیشنهادات شما؟
در مطلب امروز روش ساخت استیکر متنی و تصویری و حتی فروش آن در خارج از کشور را هم آموزش دادیم. شما می توانید نظرات، پیشنهادات و یا تجربیات خود در این زمینه را در دیدگاه این پست با ما به اشتراک بگذارید.


آخرین دیدگاه ها
تا کنون دیدگاهی ثبت نشده است.