گوگل کروم یکی از محبوب ترین مرورگرهای دنیا است که قابلیت های زیادی دارد. یکی از این قابلیت ها امکان اضافه کردن افزونه های مختلف با ویژگی های گوناگون است. افزونه های کروم در زمینه های مختلفی هستند و تقریبا می توان گفت برای هر چیزی می توانید افزونه پیدا کنید و کار خود را راحت تر کنید. اگر طراح وب 👨💻 هستید، گوگل کروم برای شما هم افزونه های زیادی دارد. در این مطلب از کلاسیک وب به معرفی ۳۰ تا از بهترین افزونه های کروم برای طراحان وب میپردازیم.
افزونه گوگل کروم برای طراحان وب
Best Chrome Extensions for Web Designers and Developers
مرورگر Google Chrome دارای قابلیت های فراوانی است. یکی از این قابلیت ها داشتن افزونه هایی است که به شما کمک می کند کارهای طراحی مربوط به مرورگر را بهتر و آسان تر انجام دهید. افزونه های زیادی هم برای طراحان وب وجود دارد. پیدا کردن رنگ های یک صفحه وب، تغییر اندازه یک صفحه، پیدا کردن فونت ها و… از جمله این افزونه ها هستند. در این مطلب از کلاسیک وب بهترین افزونه های کروم مناسب طراحی وب را معرفی می کنیم. با ادامه این مطلب ما را همراهی کنید.
افزونه کروم برای طراحی وب WriteWell

یکی از افزونه های مفید کروم WriteWell نام دارد. این افزونه رایگان است و به شما کمک میکند تا متون خود را به بهترین شکل ممکن بنویسید. این افزونه میتواند غلط ها را پیدا کند و الگوهای متنی کاربری را به شما پیشنهاد بدهد. این گونه میتوانید راحت تر متن خود را بنویسید و ویرایش کنید.
افزونه کروم مناسب طراحی وب DomFlags

از دیگر افزونه های کروم برای برنامه نویسان وب میتوان به DomFlags اشاره کرد. این افزونه مخصوص طراحان وب ساخته شده است و به شما این امکان را میدهد تا برای المانهای DOM کلیدهای میانبر ایجاد کنید. سرعت عمل این افزونه نیز بالا است و کار شما راحت تر میکند.
افزونه کروم مخصوص طراحان وب The Great Suspender

افزونه کروم مخصوص طراحان وب The Great Suspender به شما کمک می کند تا تب های باز شده و بدون فعالیت را ذخیره کنید و این گونه سرعت عمل سیستم خود را بالاتر ببرید. همان طور که می دانید مرورگر کروم از سرعت کامپیوتر میکاهد و رم زیادی را درگیر می کند. با آن می توانید تب ها را دستهبندی کنید، تب موردنظر خود را باز کنید یا تمامی تب ها را تنها با یک کلیک باز کنید.
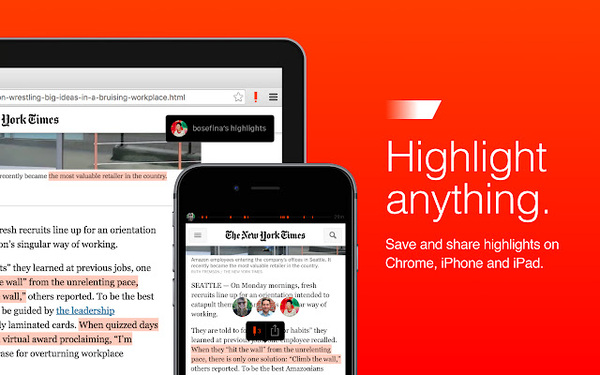
افزونه مفید برای طراحان وب Highly Highlighter

Highly Highlighter از دیگر بهترین افزونه ها برای طراحی وب است. دیگر نیازی نیست از صفحه ای اسکرین شات بگیرید و سپس آن را هایلایت کنید و به دیگران ارسال کنید. اکنون میتوانید به سادگی در هنگام خواندن متن، هر چیزی را که میخواهید هایلایت کنید و با دیگران به اشتراک بگذارید.
افزونه طراحی وب Booom!

افزونه طراحی وب Booom! هم گزینه مناسبی برای طراحان است. با این افزونه میتوانید راحت تر اسکرول کنید و شاتهایی بزرگ تر و با کیفیت تر بگیرید. این افزونه مربوط به Dribbble.com میشود و امکان استفاده از آن را برای شما سادهتر میکند.
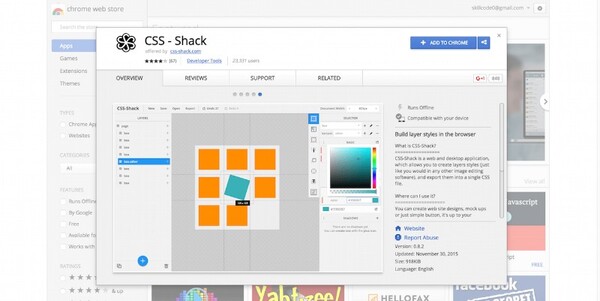
افزونه CSS viewer

یکی دیگر از بهترین افزونه های مفید برای طراحی وب CSS-Shack نام دارد. این افزونه به شما کمک میکند تا لایهها و استایلهای متفاوتی را برای فایل CSS ایجاد کنید.
افزونه طراحی وب Marmoset

افزونه طراحی وب Marmoset در کروم به شما کمک میکند تا راحت تر از گوگل برای Marmoset خرید کنید و اسنپ شاتهای خود را ساده و سریع بسازید. همچنین میتوانید از افکتها و تمهای آن برای ویرایش اسنپ شات ها استفاده کنید.
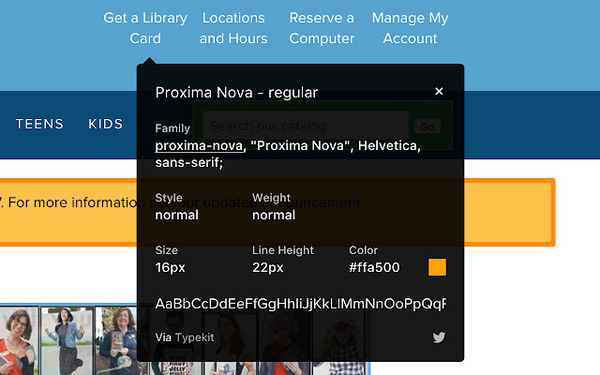
افزونه برای طراحان وب WhatFont

WhatFont هم افزونه طراحی وب کروم است. با استفاده از این افزونه میتوانید تشخیص بدهید که فونت یک صفحه وب چیست و چه افکتهایی روی آن قرار گرفته است. کافی است نشانگر را روی متن ببرید تا نام فونت نمایش داده شود.
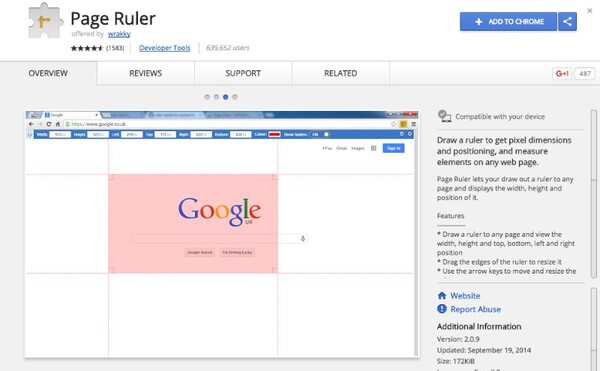
افزونه خط کش برای کروم

Page Ruler افزونه خط کش برای کروم است. با استفاده از این افزونه می توانید المانهای مختلف را در صفحات وب اندازهگیری کنید. کافی است خط کش را روی بخش موردنظر خود بکشید. هر زمان که بخواهید هم می توانید اندازه آن را تغییر بدهید.
افزونه طراحی وب Image Downloader

افزونه طراحی وب Image Downloader به شما کمک میکند تا تصاویر را بتوانید بهتر دانلود کنید. با استفاده از این افزونه میتوانید تصاویر را به صورت جمعی دانلود کنید، آنان را بر اساس طول، عرض و URL دسته بندی کنید و لینک هر تصویر را مشاهده کنید. استفاده از آن نیز بسیار راحت است و با یک کلیک کارها را انجام میدهد.
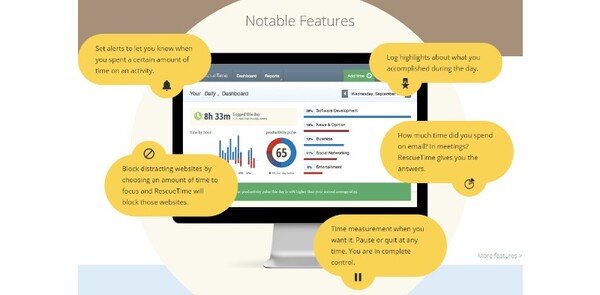
افزونه مناسب طراحان وب RescueTime for Chrome and Chrome OS

RescueTime for Chrome and Chrome OS هم افزونه کروم خوبی برای طراحی وب است. با استفاده از آن میتوانید متوجه شوید که چه میزان زمان را صرف گشتن و کار کردن در مرورگر کردهاید. هر زمان هم که دست از کار کشیدید، شمارش متوقف میشود.
افزونه طراحی وب Pinterest for Google Chrome

Pinterest for Google Chrome افزونه طراحی وب است که با آن میتوانید از سایت پینترست بهتر استفاده کنید. اگر طرفدار این سایت هستید، این افزونه را به شما پیشنهاد میکنیم.
افزونه های کروم برای برنامه نویسان وب SVG Grabber

افزونه SVG Grabber مناسب طراحان وب است. با این افزونه میتوانید با سرعت بیشتری SVG سایتها را کپی یا دانلود کنید. ممکن است لوگو یا آیکونی در صفحه خاص توجه شما را جلب کند. با استفاده از این افزونه میتوانید آن را تنها با یک کلیک کپی یا دانلود کنید.
افزونه مناسب طراحی وب HTML to Figma

افزونه مناسب طراحی وب HTML to Figma به شما کمک میکند تا بتوانید یک صفحه وب را راحت تر ذخیره کنید و آن را به Figma تبدیل کنید و لایهها و ادیتها را بررسی کنید.
افزونه طراحی وب کروم PerfectPixel

افزونه طراحی وب کروم PerfectPixel به شما کمک میکند لایه های مختلف یک صفحه وب را جداگانه بررسی کنید. رابط کاربری این افزونه ساده است و پیچیدگی خاصی ندارد. شما هم میتوانید به سادگی فایلها را با drag کردن آپلود کنید.
افزونه کروم CSS Scan

افزونه کروم CSS Scan هم برای طراحانی مناسب است که میخواهند استایلهای مختلف CSS را چک و کپی کنند. با کمک آن میتوانید هر گونه المانی را در HTML DOM بررسی کنید. کافی است نشانگر موس را روی المان موردنظر خود ببرید و با یک کلیک استایل آن را متوجه شوید.
افزونه کروم Window Resizer

افزونه کروم Window Resizer به شما کمک میکند تا بتوانید راحتتر اندازه صفحه وب را تغییر بدهید. اندازههای مختلفی در این افزونه وجود دارد که با یک کلیک میتوانید آنان را با توجه به نیاز خود انتخاب کنید.
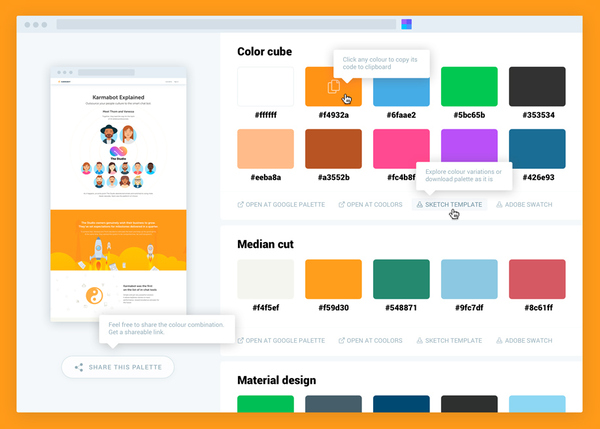
افزونه های کروم برای طراحان وب Site Palette

یکی دیگر از افزونه های کروم برای طراحان وب، Site Palette است. با این افزونه می توانید پالت رنگی یک سایت را دربیاورید و آن را با دیگران به اشتراک بگذارید. همچنین میتوانید الگوی Sketch را دانلود کنید یا از Adobe Swatch support استفاده کنید.
افزونه مناسب طراحی وب CSS Peeper

CSS Peeper یکی دیگر از افزونه های کروم برای طراحان وب است که با آن میتوانند المان های مختلف را شناسایی کنند و در Sketch یا فتوشاپ از آن ها استفاده کنند. همچنین میتواند پالت رنگی آن را شناسایی کنید.
افزونه مناسب طراحی وب Hex Color

افزونه طراحی وب کروم Hex Color به شما کمک می کند تا رنگ های موجود در یک صفحه وب را مشاهده و بررسی کنید. همچنین میتوانید مشخصات RGB آن را هم بررسی کنید.
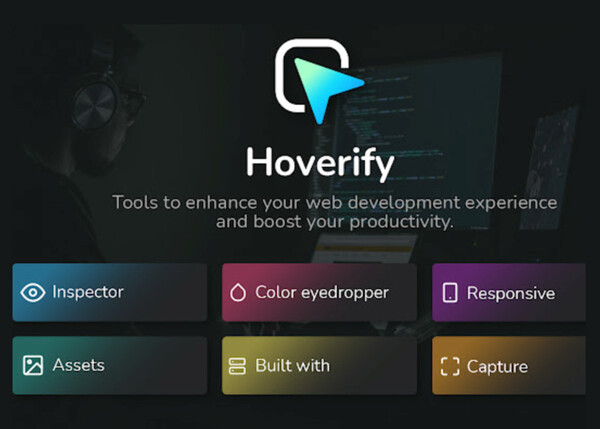
افزونه مناسب طراحان وب Hoverify

افزونه مناسب طراحان وب Hoverify به شما کمک می کند تا کارهای خود را با سرعت عمل بیشتری انجام دهید. این افزونه مجموع چند ابزار است که به شما کمک می کند تا در زمینه CSS، HTML و… بهتر و راحت تر کارهای خود را انجام دهید. با این افزونه می توانید فونت ها را بهتر شناسایی کنید، رنگ ها را بهتر استخراج کنید و… .
افزونه طراحی وب Nimbus

Nimbus یکی از افزونه های کروم برای برنامه نویسان وب است. با این برنامه می توانید از کل صفحه وب یا بخشی از آن اسکرین شاتی کامل تهیه کنید. آن را کات کنید، به ویدئو یا گیف و MP4 تبدیل کنید.
برای دانولد کردن افزونه های فارسی کروم، مطلب معرفی ۸ تا از برترین افزونه های فارسی گوگل کروم را مطالعه کنید.
افزونه کروم برای طراحان وب Evernote Web Clipper

Evernote Web Clipper هم می تواند گزینه مناسبی برای طراحان وب باشد. اگر دوست دارید هر چیزی را که به صورت آنلاین مشاهده می کنید، ذخیره کنید، می توانید از این افزونه بهره ببرید. با این افزونه می توانید متن، لینک، تصاویر را در اکانت Evernote خود ذخیره کنید. همه این کارها را با یک کلیک می توانید انجام دهید. هر چیزی را که به صورت آنلاین به شما الهام می بخشد، با این افزونه ذخیره کنید.
افزونه کروم طراحی وب CSSViewer

افزونه کروم طراحی وب CSSViewer برای راحت تر کردن استفاده از CSS است. با استفاده از این افزونه کافی است نشانگر موس را روی المان مدنظر خود ببرید تا مشخصات آن برای شما نمایش داده شود.
شاید برای شما این سوال پیش آمده باشد که آیا همه افزونه ها مطمئن هستند؟ برای یافتن جواب این سوال، مطلب بررسی امنیت افزونه کروم قبل از نصب جهت جلوگیری از هک، دزدی و کلاهبرداری را مطالعه کنید.
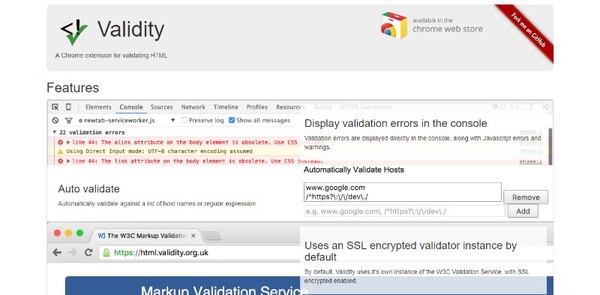
افزونه مناسب برای طراحان وب Validity

Validity افزونه مناسب برای طراحان وب است. با استفاده از این افزونه میتوانید اعتبار صفحات مختلف را به دست آورید. تمامی اطلاعات جزیی در سربرگی مخصوص نمایش داده میشوند و ارورها نیز در بخشی جداگانه وجود دارند.
افزونه طراحی وب Bootlint This Page

افزونه کروم Bootlint This Page نیز کارایی سادهای دارد. با استفاده از این افزونه میتوانید سایتهای Bootstrap را برای شناسایی ارورهای مختلف بررسی کنید.
افزونه هایی در کروم برای واتساپ وجود دارد که با مطالعه مطلب دانلود و نصب افزونه واتساپ گوگل کروم می توانید با این افزونه ها آشنا شوید.
افزونه مناسب طراحی وب ColorZilla

ColorZilla هم گزینه مناسبی برای طراحان وب است. این افزونه ابزاری برای کار با رنگ ها است که خود دارای ابزارهای بیشتر دیگری است. Colorzilla به شما کمک میکند تا بتوانید مسائل مربوط به رنگ ها را بهتر شناسایی و مدیریت کنید.
افزونه مناسب طراحی وب Color Tab

Color Tab افزونه مناسب طراحی وب است. با استفاده از این افزونه هر بار که تب جدیدی در مرورگر گوگل کروم باز میکنید، رنگ و تم متفاوتی خواهید داشت. این گونه میتوانید با لذت بیشتری به کار خود ادامه دهید.
افزونه طراحی وب Fontface Ninja

Fontface Ninja افزونه طراحی وب است که با آن میتوانید فونتهای صفحات وب را شناسایی کنید. امکان تشخیص اندازه، فواصل بین کارکترها و… هم با این افزونه وجود دارد. اگر از فونتی خوشتان آمد، کافی است نشانگر ماوس را روی آن ببرید تا اطلاعات لازم برای شما نمایش داده شود.
برای آشنایی با بهترین افزونه های کروم سال ۲۰۲۱، مطلب معرفی و دانلود ۲۷ تا از بهترین افزونه های کروم ۲۰۲۱ را مطالعه کنید.
افزونه طراحی وب ۴۵to75

افزونه مناسب طراحان وب ۴۵to75 به شما کمک میکند تا بتوانید حروف و کارکترهای متن خود را شمارش کنید. اگر تعداد کارکترها کمتر از ۴۵ و بیشتر از ۷۵ باشد، اعلان این افزونه به شما هشدار خواهد داد. این گونه دیگر نیازی نیست مدام تعداد واژگان را از روی متن چک کنید.
اگر میخواهید افزونهها را روی کروم اندروید نصب کنید، مطلب آموزش ۳ روش استفاده و نصب افزونه کروم در اندروید را مطالعه کنید.
نظرات و پیشنهادات شما؟
در این مطلب از کلاسیک وب افزونه های مفید کروم برای طراحان وب را معرفی کردیم. شما از کدام افزونه استفاده می کنید؟ لطفاً نظرات و پیشنهادات خود را در بخش دیدگاه با ما در میان بگذارید.


آخرین دیدگاه ها
تا کنون دیدگاهی ثبت نشده است.